项目简介:
blocklynukkit友好界面中文插件编辑器是由超神的冰凉发起的开源的服务器插件开发框架,其目的为致力于为中国广大服主提供清爽、强大、实用、简洁的中文服务器插件开发服务,使得更多想要开发自己的插件却对晦涩难懂的JAVA编程望而却步的服主能够很容易的,以拖拽的形式开发出自己想要的各种功能。
blocklynukkit不仅是一个插件编辑器,它更是一个多语言插件加载器,支持JavaScript、Python、Lua、PHP和C/C++。您可以用这里面的任意一种或多种语言来开发服务器插件,BlocklyNukkit为所有语言提供统一的运行时api,可以与java无缝集成交互。
项目链接:https://github.com/Superice666/BlocklyNukkit
教程链接:http://www.blocklynukkit.info/
加载器链接:
正式版https://tools.blocklynukkit.com/BlocklyNukkit.jar
测试版 https://gitee.com/qdez/BlocklyNukkit_Loader/gitee_go/15181
为什么我们要做这个:
(仅代表个人拙见)
如您所见,现在中国nk整个生态圈,乃至基岩版生态圈,在网易的操作下,跟之前比起来,几乎是一片废墟。现在的nk生态绝大部分是几位优秀的开发者所建立的,一旦发生了什么不好的事请,整个生态链一触即断,这是我,同样也是广大服主、玩家、开发者都不希望见到的局面。作为一个局内人,我深知一个好的生态的重要性。经过反复的思考,我决定以blocklynukkit这个项目为切入口,着手为这个社区做点什么。我深知我的力量渺小,能做的微乎其微,但是我做了,等我从这里离去的时候,我不会留下任何悔恨。
BlocklyNukkit是做什么的:
Blocklynukkit是一套便于零基础开发者入门的开发套件,旨在使得各位服主都能制作属于自己的专属插件,培养更多开发者。通过我们的图形化编辑器,您可以通过拖拽拼图的方式简单而轻松的创作插件,省去了很多不必要的操作。同时,我们为blocklynukkit制作了交流论坛,为各位打造一个良好的插件学习环境(http://bbs.blocklynukkit.com)
BlocklyNukkit支持插件开发的方式:
BlocklyNukkit支持如下4种插件开发方式:
1、图形编辑器(十分简单,零基础开发)
2、JavaScript(ECMA 5.1标准)
3、Python(2.7版本)
4、Lua (5.2版本)
5、PHP (5.7版本)
6、C/C++ (17版本)
BlocklyNukkit的特点:
· 零基础快速上手,友好的使用方式,近万字新手教程
· 云端一键部署安装,多端均可开发插件(手机/电脑)
· vscode插件支持,编程开发插件快人一步
· nukkit和BN双API,开发插件的最佳选择
· 多样的表单主题,让你的服务器独树一帜!
· 图形编辑器、javascript、python、lua、php、C/C++、java/scala可混合开发
BlocklyNukkit可以做出什么样的插件:
BlocklyNukkit是一个完整的插件开发框架,可以做出所有在服务端插件能力范围内的形式和内容的插件。
一些声明:
BlocklyNukkit永久免费!(我不会从这个项目捞油水)
Blocklynukkit并不是单纯为了图形化而图形化,它只是为入门的初学者提供了一个过渡的平台,我们仍然建议会使用JavaScript/java等语言的开发者使用文本代码开发。Blockly提供为开发者打造的js编写插件工具集和javaAPI。
BlocklyNukkit只是一个基于热爱而开发的项目,并不会和任何开发者在任何情况下发生大的矛盾或冲突,如果blocklynukkit以任何可能的方式侵犯了您的利益,请及时联系我们呢解决。
BlocklyNukkit完全开源,但如果您要进行二次开发或用于商业用途请提前告知作者,感谢。
请不要恶意评论,如果您感到这个项目给您带来了困扰,我会在能接受的范围内为您解决困扰。
有用的资源:
官方教程库(最完整):http://www.blocklynukkit.info/
官方教程链接:https://docs.qq.com/doc/DRkRpS0xmV2ZJbGdi
js文档: https://github.com/Superice666/BlocklyNukkit
QQ群:953752196
直接进入编辑器:http://tools.blocklynukkit.com
其他功能介绍:
如何使用表单主题控制器:
附属插件 BN表单主题控制器下载链接:https://github.com/Superice666/BlocklyNukkit/raw/master/BNThemeController.jar
把这个jar包放在plugins文件夹里面,重启一次服务器,blocklynukkit解释器会调用表单主题控制器(1.1.8版本及以上),随后在./plugins/BlocklyNukkit/文件夹下面会生成:theme.yml文件,内容为
如何使用速建官网功能:
在BlocklyNukkit文件夹下会有port.yml,设置里面的端口为你希望的官网端口,设置完之后在浏览器输入 你的ip/域名:端口 即可打开服务器官网。但是在没有设置官网页面html文件之前会在浏览器显示错误,具体教程详见完整官方教程或站内快速搭建教程。
简易展示:

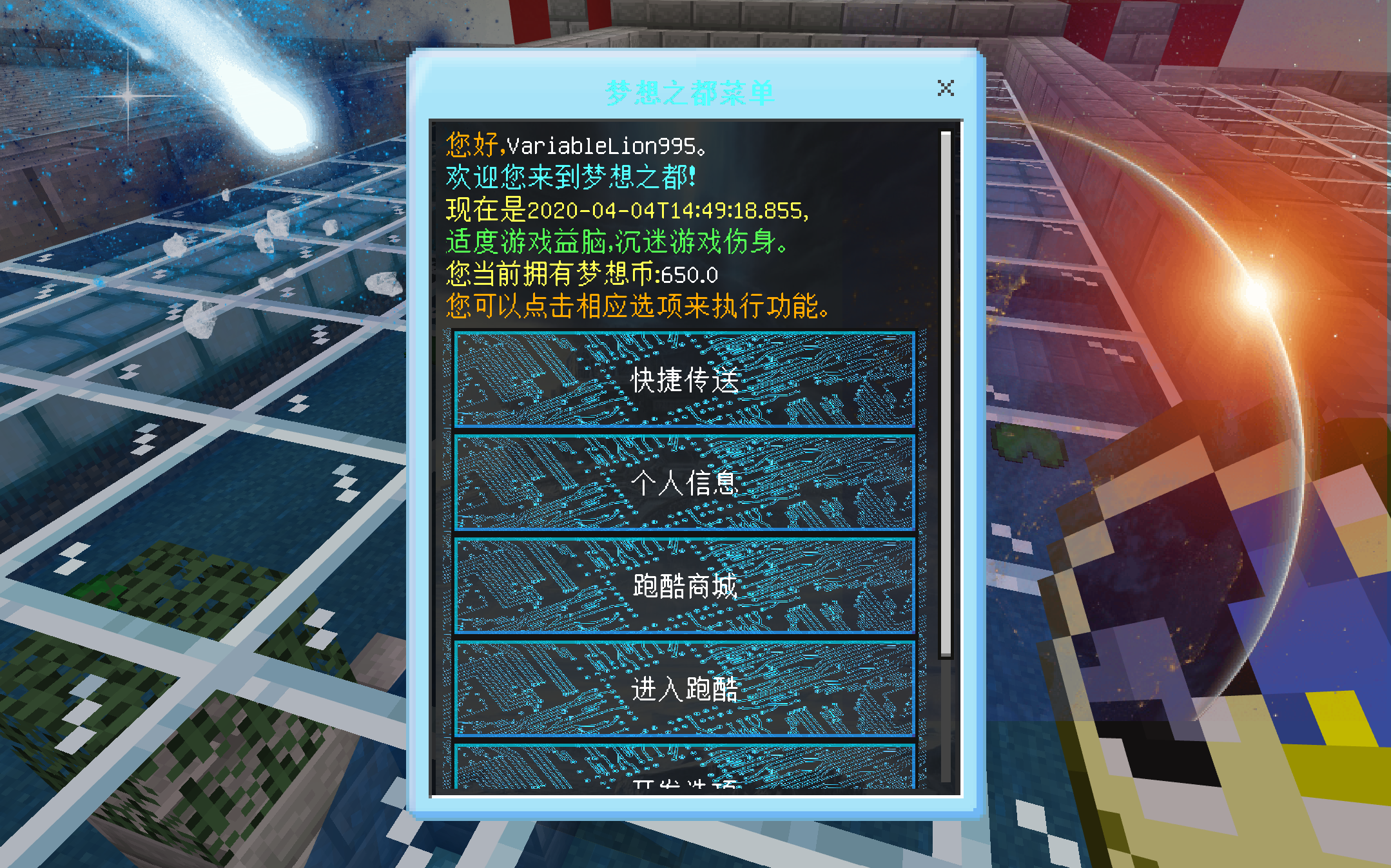
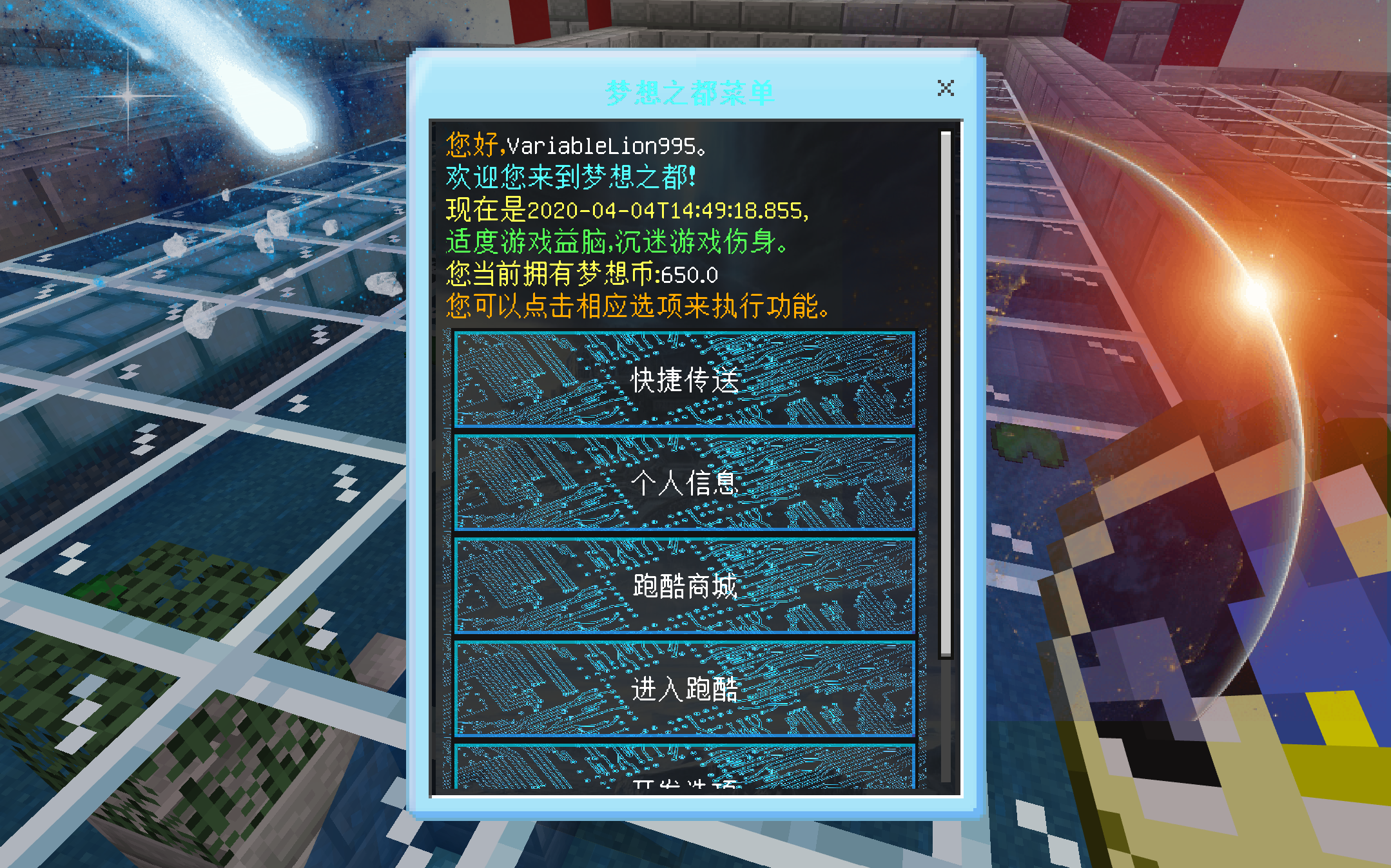
UI表单主题预览图(BiliBili主题):


UI表单主题预览图(流浪地球主题):

UI表单主题预览图(山河无恙主题):

UI表单主题预览图(东方之梦主题):

预览图(旧版本):

开源地址:
 https://github.com/Superice666/BlocklyNukkit
https://github.com/Superice666/BlocklyNukkit
附属插件 BN表单主题控制器下载链接:https://github.com/Superice666/BlocklyNukkit/raw/master/BNThemeController.jar
把这个jar包放在plugins文件夹里面,重启一次服务器,blocklynukkit解释器会调用表单主题控制器(1.1.8版本及以上),随后在./plugins/BlocklyNukkit/文件夹下面会生成:theme.yml文件,内容为
- theme: MINECRAFT
如何使用速建官网功能:
在BlocklyNukkit文件夹下会有port.yml,设置里面的端口为你希望的官网端口,设置完之后在浏览器输入 你的ip/域名:端口 即可打开服务器官网。但是在没有设置官网页面html文件之前会在浏览器显示错误,具体教程详见完整官方教程或站内快速搭建教程。
简易展示:

UI表单主题预览图(BiliBili主题):
UI表单主题预览图(流浪地球主题):

UI表单主题预览图(山河无恙主题):
UI表单主题预览图(东方之梦主题):
预览图(旧版本):
开源地址:
记得来赞助一波哦:
.png)
.png)


