- 版权类型
- 原创
- 版权链接
- #
- Wiki/文档
- https://github.com/reallyGoodBaker/minecraft-js-stupid-bibliotheca/tree/main/dist/tellraw-console
- 语言支持
- 中文(简体)
- 适配版本(基岩)
- 全版本
一个基于 ConsoleAPI 的游戏内控制台。
你是否对 log() 的功能感到沮丧?(例如 Block 类型的数据它只会显示 "<Block>")你是否对一边游戏一边观察控制台感到疲惫?
不一定是最好的解决方式,但这个console提供了一个途径,细致的追踪你的 js 插件
只需要简单的设置,就能使用 console.log, console.error 来快速定位问题:


特点:
[MD]```js
const {initConsole} = require('./full.console')
function mcPrint = msg => mc.runcmd(`tellraw @a[tag=debugger] {"rawtext":[{"text":"${msg}"}]}`)
const tConsole = initConsole(mcPrint);
const console = tConsole.getConsole(); //得到 console 对象
mc.listen('onTick', () => tConsole.update()); //每 tick 更新一次 console 的状态。由于 console 的推送基于消息队列,此函数是消息队列的执行函数,
//不执行这个函数就不会看到任何东西
```
[/MD]
在游戏中,请给所有参与调试的人员一个 `debugger` tag
如何交互?
这确实是个严肃的问题,mc的聊天栏并不能像开发者工具那样点击对象进行折叠和展开,所以这里使用了一个比较妥协的方案

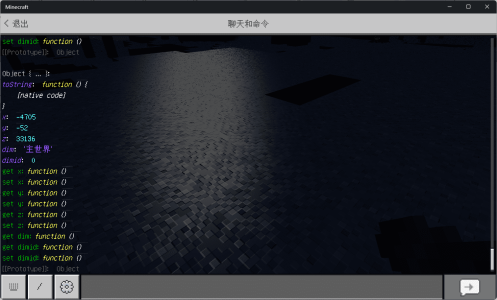
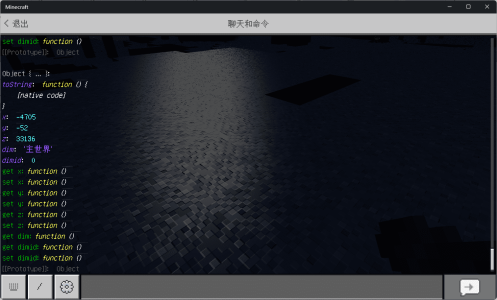
相信你看到了pos: Object( ... ) $3 , 为什么明明你能显示这么详细的内容,而在这里会妥协呢?
[MD]
你可能会问,为什么不用`JSON.stringify`?假设你写下了
```js
let a = {}
let b = {a}
a.b = b
```
请问,这时你的`JSON.stringify`会不会报错?
你或许又会说,对象的toJSON或者stringify的replacer
但问题是,你使用replacer继续进行查找,它一定会假死
如果你停止查找,那么问题产生了:
你该怎么找到Symbol, getter/setter, 原型链对象上的属性?
你或许会说出一堆解决方案,但终究会注意到:在功能和逻辑简单之间总需要妥协的
废话说多了
#### 简单的交互
回到刚刚的 `$3`,如果你简单使用过了, 你会发现他是从0开始编号的,意思就是说,这个$3其实是被标记的第四个对象,前面还会有`$0`, `$1`, `$2`。 若你仔细观察,会发现源代码中有百分之三十的代码都在实现一个叫`Terminal`的东西
没错,这就是现在要讲的东西
使用非常简单:
```js
const tConsole = initConsole(cmd => mc.runcmd(cmd))
//一堆代码
tConsole.exec('con -o 0')
```
然后控制台会把标记为`$0`的对象打印出来
此时你想查看`$1`怎么办?直接 `tConsole.exec('con -o 1')`?
错!
当你使用con -o后,你的上下文被切换到了你打开的对象,此时你的`$1`并不是之前的`$1`!
所以你应该先执行`tConsole.exec('con -b')`回到之前的上下文,再执行`tConsole.exec('con -o 1')`
这样啊。。。那我是不是在聊天框输入`/con -o 1`就行了?
错!
这个exec函数需要你在js中进行调用,你可以用onChat监听聊天然后进行处理,例如
```js
mc.listen('onChat', (pl, msg) => {
if(!msg.startsWith('con ')) return true
tConsole.exec(msg)
return false
})
```
这样只要某位玩家发送了`con `开头的信息,就会执行函数并拦截消息的发送(就像定义了一条新指令那样)
目前可用的指令:
* con <-o|--open> <index> “打开”一个对象输出到对话框
* con <-b|--back> 回到 "打开" 前的上下文
[/MD]
已实现的ConsoleAPI函数
关于三个文件的区别
控制台的交互依赖于EventEmitter,只要实现了EventEmitter(nodejs)都能拿来直接用,包括nodejs原生的eventemitter
单独分出来是因为,可以作为一个基础组件复用
代码写得烂,要是有什么意见可以提,我尽量解决(
你是否对 log() 的功能感到沮丧?(例如 Block 类型的数据它只会显示 "<Block>")你是否对一边游戏一边观察控制台感到疲惫?
不一定是最好的解决方式,但这个console提供了一个途径,细致的追踪你的 js 插件
只需要简单的设置,就能使用 console.log, console.error 来快速定位问题:

特点:
- 从文字property到Symbol甚至setter/getter都能得到详细的输出
- 使用不同颜色来高亮不同的信息
- 没有任何依赖,你把代码直接丢到Gametest也一样能用
[MD]```js
const {initConsole} = require('./full.console')
function mcPrint = msg => mc.runcmd(`tellraw @a[tag=debugger] {"rawtext":[{"text":"${msg}"}]}`)
const tConsole = initConsole(mcPrint);
const console = tConsole.getConsole(); //得到 console 对象
mc.listen('onTick', () => tConsole.update()); //每 tick 更新一次 console 的状态。由于 console 的推送基于消息队列,此函数是消息队列的执行函数,
//不执行这个函数就不会看到任何东西
```
[/MD]
在游戏中,请给所有参与调试的人员一个 `debugger` tag
如何交互?
这确实是个严肃的问题,mc的聊天栏并不能像开发者工具那样点击对象进行折叠和展开,所以这里使用了一个比较妥协的方案

相信你看到了pos: Object( ... ) $3 , 为什么明明你能显示这么详细的内容,而在这里会妥协呢?
[MD]
你可能会问,为什么不用`JSON.stringify`?假设你写下了
```js
let a = {}
let b = {a}
a.b = b
```
请问,这时你的`JSON.stringify`会不会报错?
你或许又会说,对象的toJSON或者stringify的replacer
但问题是,你使用replacer继续进行查找,它一定会假死
如果你停止查找,那么问题产生了:
你该怎么找到Symbol, getter/setter, 原型链对象上的属性?
你或许会说出一堆解决方案,但终究会注意到:在功能和逻辑简单之间总需要妥协的
废话说多了
#### 简单的交互
回到刚刚的 `$3`,如果你简单使用过了, 你会发现他是从0开始编号的,意思就是说,这个$3其实是被标记的第四个对象,前面还会有`$0`, `$1`, `$2`。 若你仔细观察,会发现源代码中有百分之三十的代码都在实现一个叫`Terminal`的东西
没错,这就是现在要讲的东西
使用非常简单:
```js
const tConsole = initConsole(cmd => mc.runcmd(cmd))
//一堆代码
tConsole.exec('con -o 0')
```
然后控制台会把标记为`$0`的对象打印出来
此时你想查看`$1`怎么办?直接 `tConsole.exec('con -o 1')`?
错!
当你使用con -o后,你的上下文被切换到了你打开的对象,此时你的`$1`并不是之前的`$1`!
所以你应该先执行`tConsole.exec('con -b')`回到之前的上下文,再执行`tConsole.exec('con -o 1')`
这样啊。。。那我是不是在聊天框输入`/con -o 1`就行了?
错!
这个exec函数需要你在js中进行调用,你可以用onChat监听聊天然后进行处理,例如
```js
mc.listen('onChat', (pl, msg) => {
if(!msg.startsWith('con ')) return true
tConsole.exec(msg)
return false
})
```
这样只要某位玩家发送了`con `开头的信息,就会执行函数并拦截消息的发送(就像定义了一条新指令那样)
目前可用的指令:
* con <-o|--open> <index> “打开”一个对象输出到对话框
* con <-b|--back> 回到 "打开" 前的上下文
[/MD]
已实现的ConsoleAPI函数
- log(...msg), log(format, ...args)
- error(...msg), error(format, ...args)
- warn(...msg), warn(format, ...args)
- trace()
- assert(condition)
- count(label)
- countEnd(label)
- time(label)
- timeLog(label)
- timeEnd(label)
关于三个文件的区别
控制台的交互依赖于EventEmitter,只要实现了EventEmitter(nodejs)都能拿来直接用,包括nodejs原生的eventemitter
单独分出来是因为,可以作为一个基础组件复用
代码写得烂,要是有什么意见可以提,我尽量解决(

