-
欢迎加入MineBBS QQ讨论群:点击查看所有的官方讨论群
-
MineBBS入站考试已经上线!想要成为【正式会员】解锁更多功能吗?快来参与吧!【点我去看】
您正在使用一款已经过时的浏览器!部分功能不能正常使用。
请尝试升级或使用 其他浏览器。
请尝试升级或使用 其他浏览器。
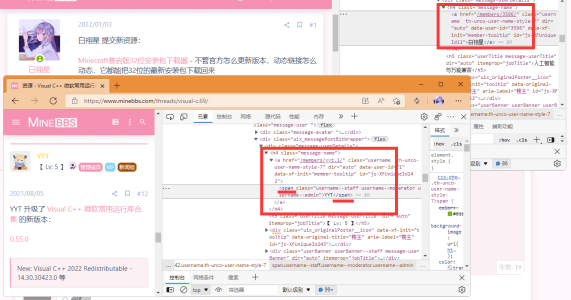
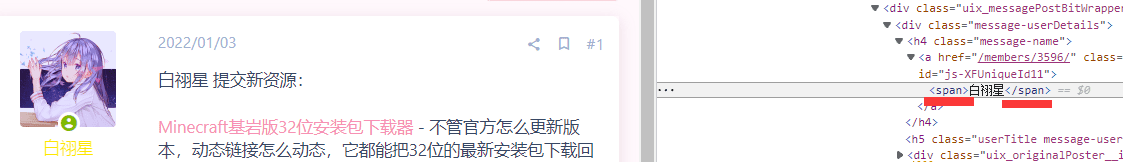
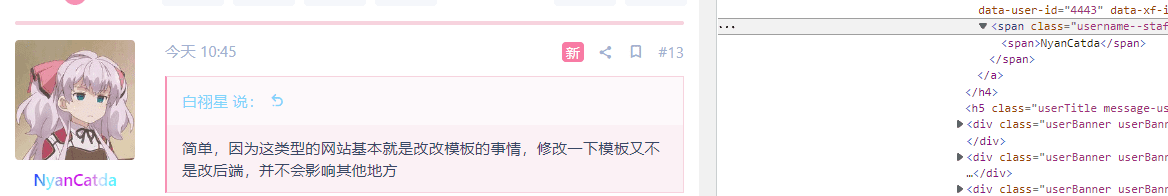
简单,因为这类型的网站基本就是改改模板的事情,修改一下模板又不是改后端,并不会影响其他地方因为没那么简单,不知道是那个地方影响了这个东西的渲染
相似主题
-
资源
-
-
-
-
二次开发 启动器 【PCL 社区版】Plain Craft Launcher 2 Community Edition基于 PCL 公开代码开发 | 社区驱动,完全免费,即时更新
- Pigeon0v0
- 已更新:
-
-
在线会员
- mincHR549
- Slcccess
- LiJiKing
- lemon123
- TIANGUA
- 繁雨
- 花开富贵
- mc506lw
- dhr33366
- chuanshanjia533
- MrXiaoM
- 承影
- hhhhGG
- jhqwq
- ChararahC
- 炎之火风
在线:2,311 (用户:20, 游客:2,291)